nginx部署问题
AI-摘要
ikun GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
nginx部署问题
xukun使用nginx部署发现的问题
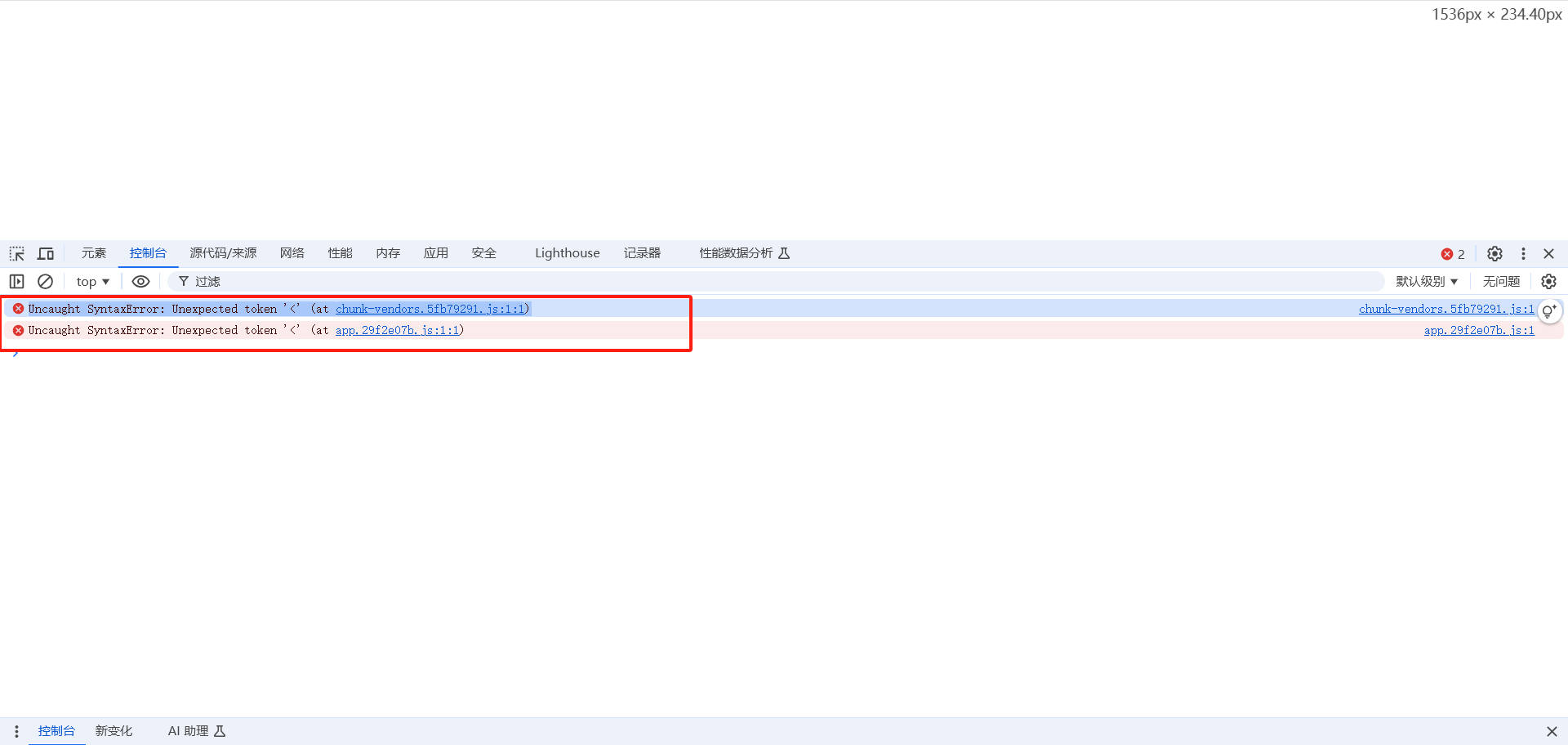
前端的vue3项目的代码打包后,部署到服务器上面,打开非index.html页面后后控制台报错如下:
查阅资料后发现,其实不是代码的问题,而是资源公共路径设置的问题,解决方法如下:
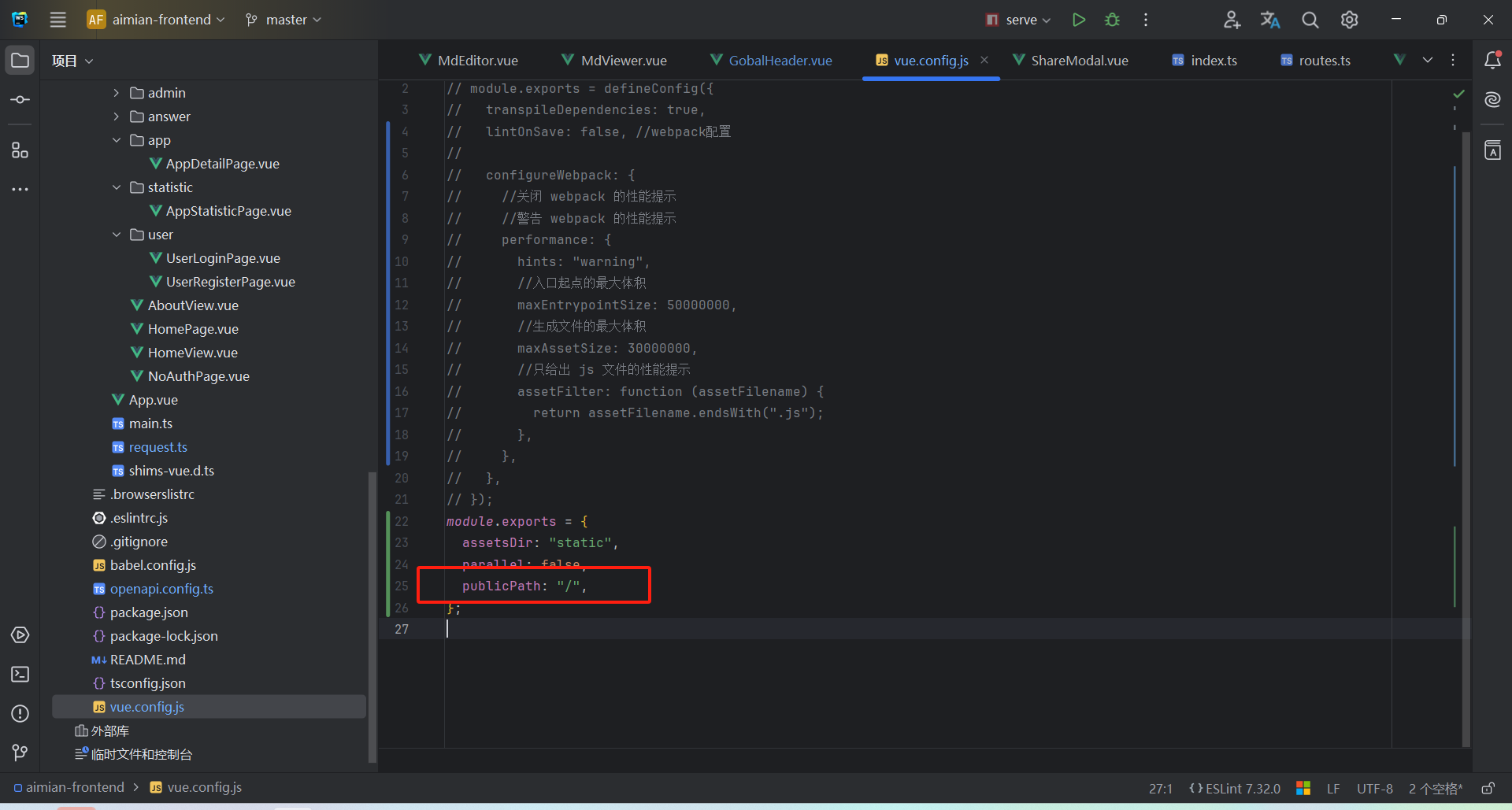
将vue.comfig.js中的
1 | publicPath 由"./" 改为 "/" |
原因是新版vue3中在部署的时候已经不需要修改默认的路径了,不需要额外指定静态页面的路径。
另外,index.html 中引入的 jquery 文件在打包后,部署到服务器之后,也会报 Uncaught SyntaxError: Unexpected token ‘<’ 错误,解决办法很简单,把引入的 jquery 文件注释掉不要即可,如果项目确实需要使用 query ,最好也是用 npm 安装,而不是引入文件。